Master the techniques to optimize and minify CSS, ensuring lightning-fast rendering and a significant boost to your Core Web Vitals.
What are core web vitals?
Core Web Vitals is a set of user-focused metrics introduced by Google to measure the loading performance, interactivity, and visual stability of a web page, providing insights into the overall user experience.
Core Web Vitals hold significance for several reasons. They actively impact your website’s user experience, influencing factors such as page loading speed, interactivity, and visual stability. Google incorporates Core Web Vitals as a ranking factor, shaping your site’s search engine visibility. Prioritizing these metrics not only enhances user satisfaction but also actively contributes to improved search engine performance, ultimately driving increased traffic and engagement on your website.
Key Aspects of CSS Optimization
By implementing these CSS optimization techniques, you can significantly improve the rendering speed of your web pages, contributing to a positive user experience and positively impacting Technical SEO.
Minimize CSS Files
Reduce the number of CSS files by combining them into a single file to minimize server requests.
Minify CSS Code
Minify and compress CSS code to eliminate unnecessary spaces, comments, and line breaks, reducing file size.
Prioritize Critical CSS
Identify and prioritize critical CSS – the styles needed for initial page rendering – to load essential content faster.
Inline Critical CSS
Inline critical CSS directly into the HTML to eliminate additional HTTP requests and expedite rendering.
Deferred Loading
Defer the loading of non-critical CSS by using techniques like asynchronous loading or utilizing the defer attribute.
Responsive Design
Optimize CSS for responsive design to ensure efficient rendering on various devices and screen sizes.
Browser Caching
Leverage browser caching for CSS files to reduce load times for returning visitors.
Reduce Redundancy
Eliminate redundant or unused CSS rules to streamline the stylesheet and improve rendering efficiency.
Use Media Queries
Employ media queries to load specific CSS styles based on the user's device characteristics, avoiding unnecessary downloads.
Optimize CSS Delivery
Optimize the delivery of CSS files by placing them in the document head and avoiding render-blocking issues.
Limit @import Usage
Minimize the use of @import in CSS as it can delay rendering; prefer using link elements to include stylesheets.
Regular Audits
Conduct regular audits of CSS performance using tools like PageSpeed Insights to identify and address optimization opportunities.
Minify CSS, Reduce unused CSS, and Optimize Delivery
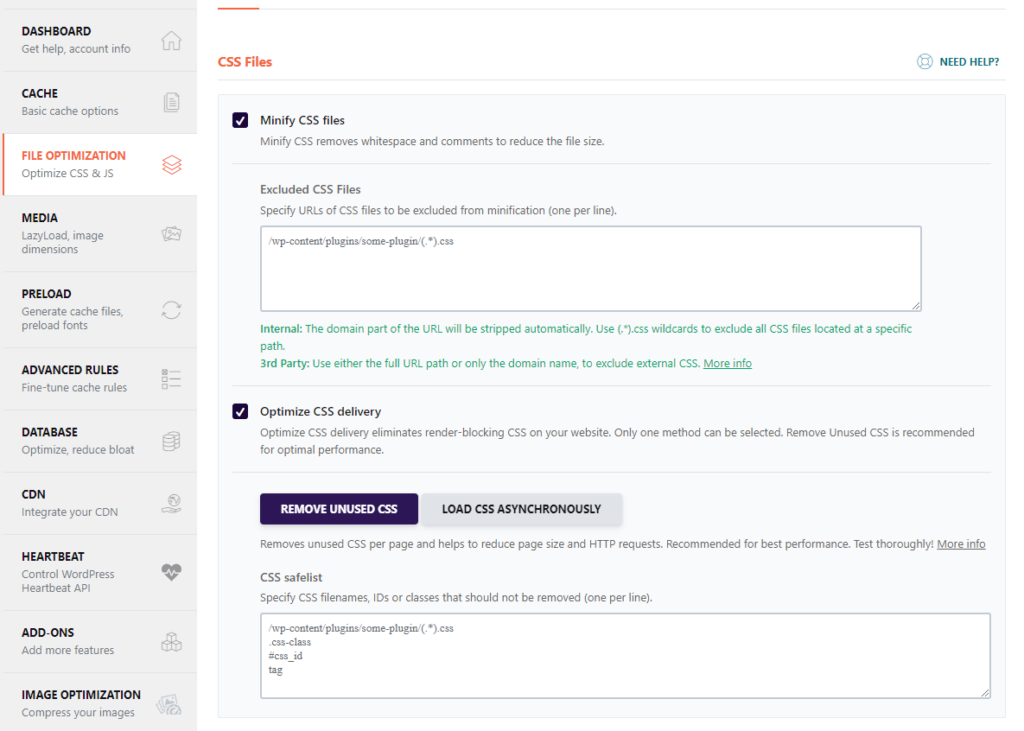
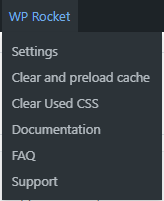
WP Rocket is a great plugin for WordPress that can handle both minimizing CSS and removing unused CSS. This is a paid plugin, currently $59/year for one site, however, it is completely worth it. It will also help with optimizing JavaScript. Simply install the plugin, then go to Settings and choose WP Rocket. Click on File Optimization, then check Minify CSS files and Optimize CSS Delivery and choose Remove Unused CSS. Depending on your theme and plugin setup, this could break your site, so please do this in a testing environment first. If you have a CSS file that WP Rocket doesn’t play well with, just add it to the Excluded list as well as the Safelist.
I should mention that there are several other caching plugins with similar settings, however many are not compatible with some hosting environments. For example, these plugins are known to cause direct conflicts with WP Engine: WP Super Cache, WP File Cache, W3 Total Cache. So if you decide to try a free plugin, make sure your hosting provider has not listed it on a disallowed plugin list.
Troubleshooting Issues
If you aren’t sure which plugin having an issue when you optimize and minify CSS, read through this list of plugins that are not compatible with WP Rocket to ensure you don’t have one installed.

Inlining CSS
Inlining CSS for content above the fold on a webpage is also crucial for optimizing the initial loading experience. Adding styles directly into the HTML reduces the number of external requests, minimizing latency, and accelerating the rendering process. Additionally, inlining CSS can enhance mobile performance, as well as contribute to improved Core Web Vitals, as it prioritizes loading what a user will see and prevents cumulative layout shifts.
Tools to audit CSS performance
Google Chrome DevTools
- Usage: Integrated into the Chrome browser. Right-click on the page, select “Inspect,” and navigate to the “Network” and “Performance” tabs.
- Features: Offers detailed insights into CSS loading times, rendering, and overall page performance.
Lighthouse
- Usage: Available as a Chrome extension or integrated into Chrome DevTools (Audits tab).
- Features: Provides a comprehensive report on web performance, including CSS-related issues, accessibility, SEO, and more.
PageSpeed Insights
- Usage: Online tool by Google. Visit the Page Speed Insights website and enter your URL.
- Features: Offers a performance score along with recommendations for optimizing CSS and other elements affecting web performance.
GTmetrix
- Usage: Online tool. Visit the GTmetrix website, enter your URL, and start the analysis.
- Features: Generates a performance report, highlighting CSS-related issues and suggesting improvements.
CSSLint
- Usage: Command-line tool or integrated into various editors.
- Features: Lints your CSS code, providing recommendations and identifying potential performance bottlenecks.
Webpack Bundle Analyzer
- Usage: Requires integration into your build process. Analyzes the output of your webpack build.
- Features: Visualizes the size of your bundles, helping identify large CSS files and dependencies.
Ready to boost your website's speed and elevate user satisfaction?
Discover the transformative impact of our Page Speed Optimization services.